<스파르타코딩클럽>
* 2주차 자바스크립트 복수 *

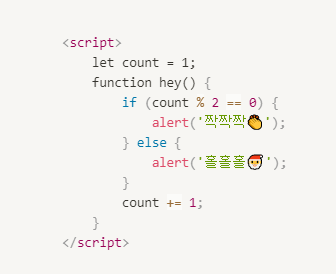
<script>
let count = 1;
function hey() {
if (count % 2 ==0) {
alert('짝짝짝');
} else {
alert('홀홀홀');
}
count += 1;
}
<script>
let : 구문은 블록 유효 범위를 갖는 지역 변수를 선언하며, 선언과 동시에 임의의 값으로 초기화할 수도 있다
if .. else 는 지정한 조건이 참인 경우 명령문(statement)을 실행합니다. 조건이 거짓인 경우 또 다른 명령문이 실행 될 수 있습니다.
jquery
남이 써둔 css 를 사용하는것은 부트스트랩
남이써둔 javascript 를 사용하는것은 jquery
jQuery는 Javascript와 다른 특별한 소프트웨어가 아니라 미리 작성된 Javascript 코드입니다.
전문 개발자들이 짜둔 코드를 잘 가져와서 사용하는 것임을 기억해주세요! (그렇게 때문에, 쓰기 전에 "임포트"를 해야합니다!)
jQuery 사용하기
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
url : https://www.w3schools.com/jquery/jquery_get_started.asp
<div 보이기 / 숨기기>
// 크롬 개발자도구 콘솔창에 쳐보기 // id 값이 post-box인 곳을 가리키고, hide()로 안보이게 한다
.(=css의 display 값을 none으로 바꾼다)
$('#post-box').hide(); //
show()로 보이게 한다.
(=css의 display 값을 block으로 바꾼다)
$('#post-box').show();
서버-클라이언트 통신 이해하기
API는 은행 창구와 같은 것!
같은 예금 창구에서도 개인 고객이냐 기업 고객이냐에 따라 가져와야 하는 것 / 처리해주는 것이 다른 것처럼,
클라이언트가 요청 할 때에도, "타입"이라는 것이 존재합니다.
- GET → 통상적으로! 데이터 조회(Read)를 요청할 때 예) 영화 목록 조회
- POST → 통상적으로! 데이터 생성(Create), 변경(Update), 삭제(Delete) 요청 할 때 예) 회원가입, 회원탈퇴, 비밀번호 수정
이 중에서 오늘은 GET 방식에 대해 배워보겠습니다. (POST는 4주차에 배웁니다)
Ajax 시작하기
참고! Ajax는 jQuery를 임포트한 페이지에서만 동작 가능합니다. 즉, http://google.com/ 과 같은 화면에서 개발자도구를 열면, jQuery가 임포트 되어있지 않기 때문에 아래와 같은 에러가 뜹니다. Uncaught TypeError: $.ajax is not a function → ajax라는 게 없다는 뜻
$.ajax({
type: "GET", // GET 방식으로 요청한다.
url: "주소"
data: {}, // 요청하면서 함께 줄 데이터 (GET 요청시엔 비워두세요)
success: function(response){ // 서버에서 준 결과를 response라는 변수에 담음
console.log(response) // 서버에서 준 결과를 이용해서 나머지 코드를 작성 } })
success: function(response){ // 서버에서 준 결과를 response라는 변수에 담음
console.log(response) }
$.ajax({
type: "GET", // GET 방식으로 요청한다.
url: "",
data: {}, // 요청하면서 함께 줄 데이터 (GET 요청시엔 비워두세요)
success: function(response){ // 서버에서 준 결과를 response라는 변수에 담음
console.log(response) // 서버에서 준 결과를 이용해서 나머지 코드를 작성
}
})
2주차 코딩공부하면서 느낀점
비전공자 코딩공부 2주차...........강의하면서 따라쓰고하다 오류나서 계속 crtl+c , ctrl+v 만 반복하고있다
하하하..................개어려워 그래도 끝까지가보쟈!!!!!!!!!!!!아쟈쟈쟈쟈
개발일지를 어떻게 쓰는지도 잘 몰라서 교재를 복붙했다 ..
외울필요없다고는 하시는데......하하 해보면 알겠지뭐어...

친구추천
https://spartacodingclub.kr/?f_name=%EC%A0%84%EC%84%A0%ED%9D%AC&f_uid=5f6f2e6fbd68a6000932a9b8
'개발일지' 카테고리의 다른 글
| 스파르타코딩클럽 5주차 웹페이지 만들어보기 비전공자 코딩공부 (0) | 2021.08.18 |
|---|---|
| 스파르타코딩클럽 4주차 flask 서버 클라이언트 (0) | 2021.08.14 |
| 스파르타 코딩클럽 개발일지 3주차 크롤링 (0) | 2021.08.08 |
| 코딩 오류 모으기 (0) | 2021.08.02 |
| 개발일지-1주차 왕초보 개발자 공부 비전공자 (0) | 2021.07.25 |
